Aide à la mise en forme d’articles pour Spip
par
popularité : 16%

A la demande de collègues et pour les sites d’écoles quelques trucs à utiliser pour la mise en forme d’articles avec SPIP en particulier :
![]() un titre, un intertitre :
un titre, un intertitre :
![]() le texte compris entre des accolades triples sera centré, gras et avec un corps de caractère plus grand.
le texte compris entre des accolades triples sera centré, gras et avec un corps de caractère plus grand.
Exemple :
Ceci est un titre ou un intertitre
![]() Pour forcer un saut de ligne :
Pour forcer un saut de ligne :
ajouter à la fin de la ligne le code
![]()
![]() Pour mettre le texte en gras :
Pour mettre le texte en gras :
![]()
le texte compris entre des accolades doubles sera en gras.
![]() Pour mettre le texte en italique :
Pour mettre le texte en italique :
![]() le texte compris entre des accolades simple sera en italique.
le texte compris entre des accolades simple sera en italique.
![]() Il est possible de combiner gras et italique :
Il est possible de combiner gras et italique :
![]() Ce texte est en gras et en italique
Ce texte est en gras et en italique
![]() Pour souligner :
Pour souligner :
![]()
Le texte compris entre les deux codes « u » sera souligné : ce texte est souligné.
![]() Pour mettre en couleur :
Pour mettre en couleur :
![]() Le texte compris entre les deux codes « font » sera dans la couleur définie : texte en rouge
Le texte compris entre les deux codes « font » sera dans la couleur définie : texte en rouge
#ff0000 : ROUGE
#333399 : BLEU
#00ff00 : VERT
![]() Pour surligner en couleur :
Pour surligner en couleur :
![]() Le texte compris entre les deux codes « font color » sera surligné dans la couleur définie : TEXTE SURLIGNE
Le texte compris entre les deux codes « font color » sera surligné dans la couleur définie : TEXTE SURLIGNE
![]() Pour forcer à centrer un texte :
Pour forcer à centrer un texte :
![]()
On place le texte à centrer entre les codes « center » et « /center »
Exemple :
![]() Pour encadrer ou créer un tableau :
Pour encadrer ou créer un tableau :
![]()
Le texte compris entre les deux codes « | » sera encadré :
| Texte encadré |
![]() On peut ainsi créer des tableaux simples à volonté.
On peut ainsi créer des tableaux simples à volonté.
| aaaaaaaaa | bbbbbbbb | cccccc |
|---|---|---|
| xxx xxx |
yyy | zzz |
![]() Pour créer des listes avec des puces :
Pour créer des listes avec des puces :
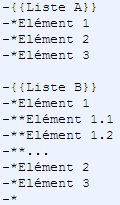
On utilise le tiret « - », pour un deuxième niveau « -* », « -*** » pour un troisième niveau, ...

![]() Liste A
Liste A
- Elément 1
- Elément 2
- Elément 3
![]() Liste B
Liste B
- Elément 1
- Elément 1.1
- Elément 1.2
- ...
- Elément 2
- Elément 3
![]() Pour créer une ligne de séparation :
Pour créer une ligne de séparation :
On utilise 4 tirets « ---- »
Exemple :
![]() Pour créer des liens hypertextes :
Pour créer des liens hypertextes :
![]()
Le code des liens hypertextes s’écrit entre 2 crochets.
| Lien vers ... | Code | Exemple |
|---|---|---|
| un article du site | texte->n° de l’article | Lire ceci |
| une brève du site | texte->br n° de la brève | lire la brève |
| une rubrique du site | texte->rub n° de la rubrique | Voir la rubrique |
| un lien externe dans une nouvelle fenêtre |
texte -> http://adresse "target ="_blank | Voir sur le site de la circo |
![]() Des lettrines ? :
Des lettrines ? :

![]() t en téléchargement, une série d’images utilisables en lettrine, pratique pour les acrostiches par exemple.
t en téléchargement, une série d’images utilisables en lettrine, pratique pour les acrostiches par exemple.
Pour aller plus loin :
On peut insérer dans l’article du code que l’on aura créé avec des logiciels externes et dédiés tel DreamWeaver, ou autres ...
![]() L’accolade s’obtient sur PC avec la combinaison de touche Alt Gr 4
L’accolade s’obtient sur PC avec la combinaison de touche Alt Gr 4
![]() La barre verticale avec Alt GR 6
La barre verticale avec Alt GR 6
![]() Les crochets s’obtiennent avec Alt Gr 5 et Alt GR °
Les crochets s’obtiennent avec Alt Gr 5 et Alt GR °
Un outil qui génère du code html : FCKeditor



Commentaires Forum fermé